今日學習內容
線性布局
線性布局最主要用到的組件有兩個,一個是Column,另一個是Row,前者是由上往下布局,後者是由左至右布局。
他們兩個的屬性都一樣,所以學一次就可以學兩個。
開始
我在主dart檔下面再新增一個dart檔,取名叫row_column.dart,裡面放今天要寫的。
程式碼:
import 'package:flutter/material.dart';
class RowColumnPage extends StatelessWidget {
const RowColumnPage({super.key});
@override
Widget build(BuildContext context) {
return Container();
}
}
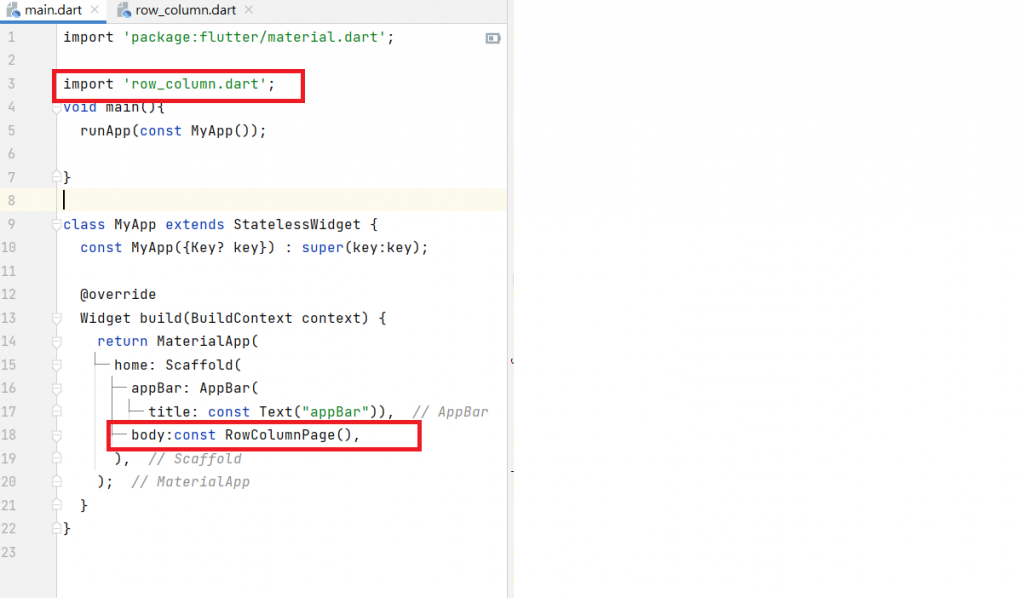
還要在主dart裡新增此檔案
然後要寫進body裡
Column
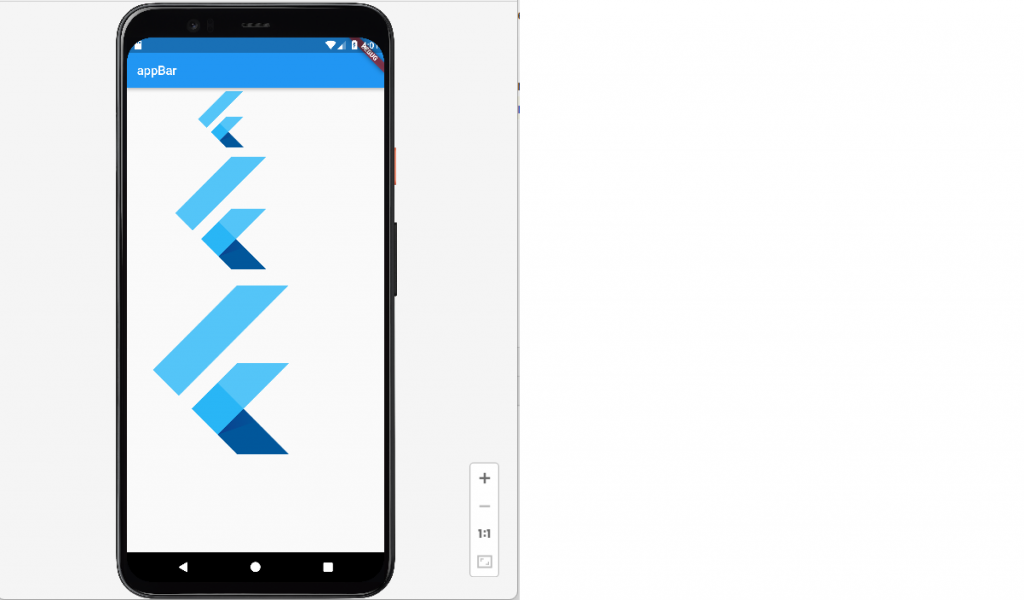
接著回到row_column.dart檔開始撰寫,column最主要的屬性是children, children[],,在裡面放FlutterLogo來做測試。
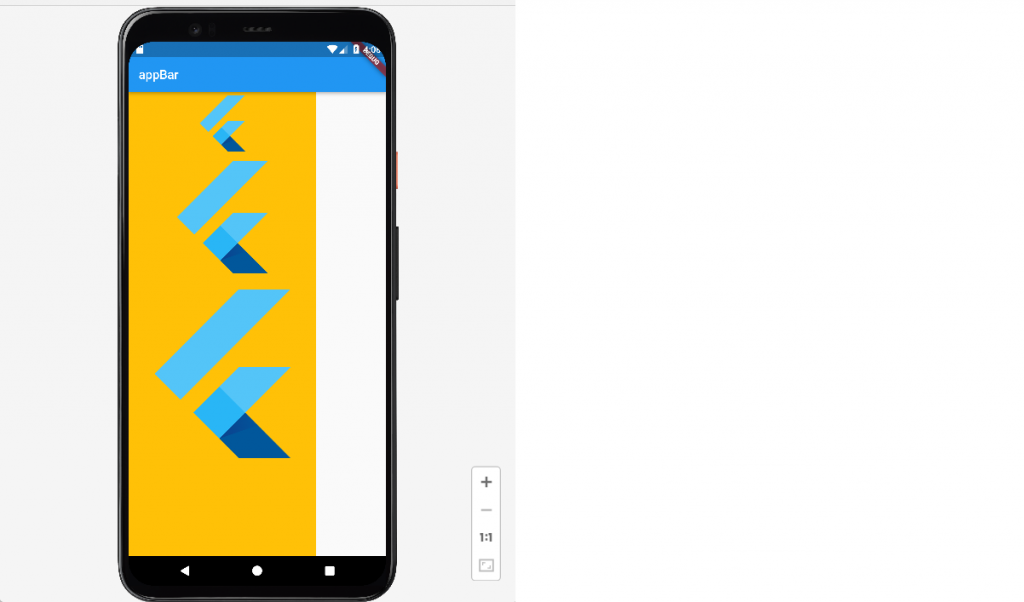
但是Column占了畫面多少空間看不出來,所以我用Container把Column包起來,用Container是因為可以包住子元素上面,並且使用color來讓畫面有不同顏色,就可以看到Column占了多少空間。
程式碼:
class RowColumnPage extends StatelessWidget {
const RowColumnPage({super.key});
@override
Widget build(BuildContext context) {
return Container(
color:Colors.amber,
child :Column(
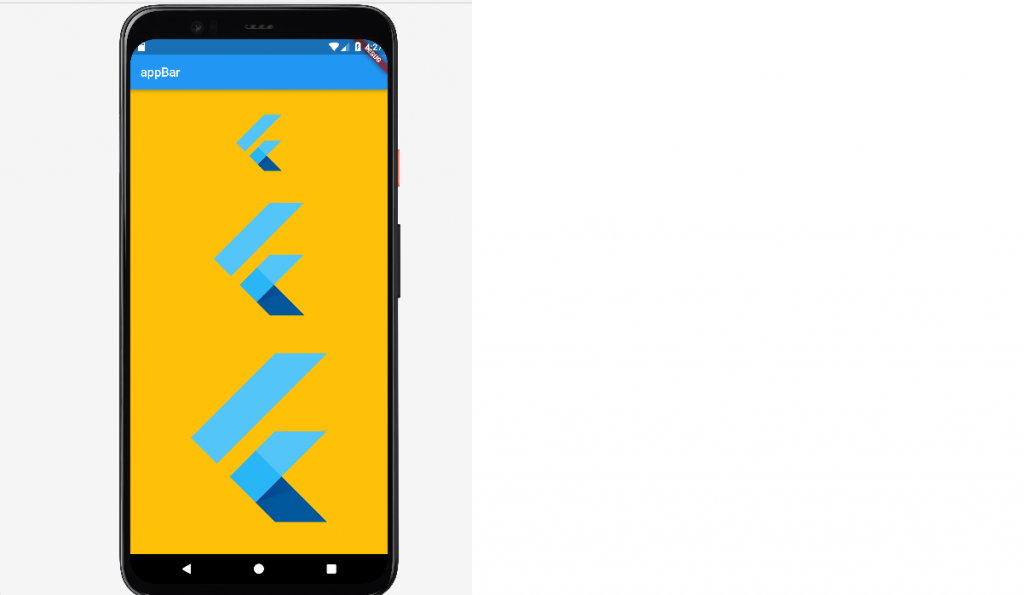
children: const[
FlutterLogo(size:100),
FlutterLogo(size:200),
FlutterLogo(size:300),
],
),
);
}
}
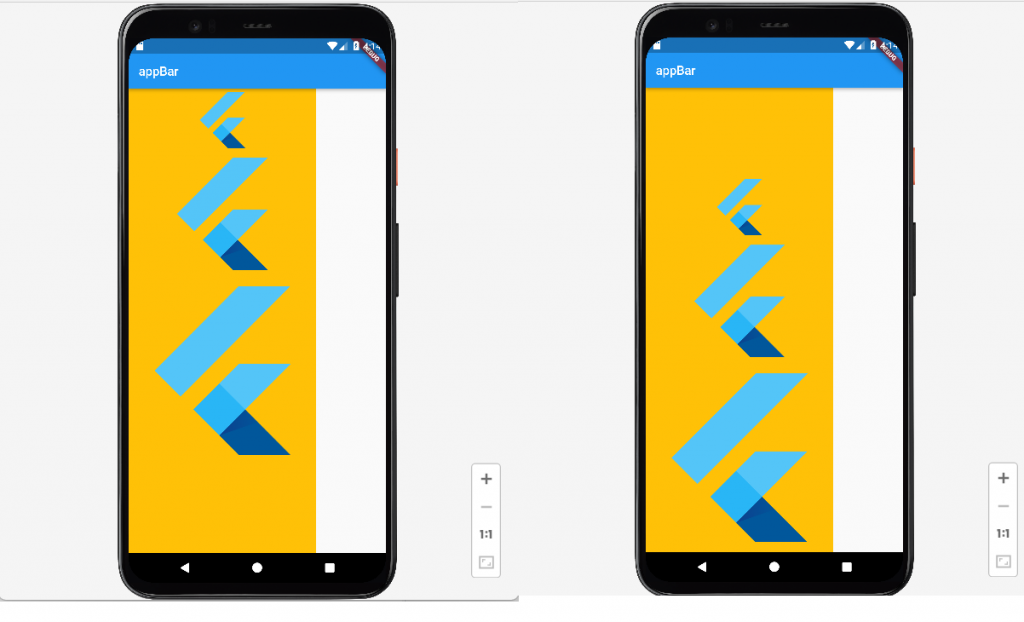
還可以讓Logo對齊,左圖是對齊上方,右圖是對齊底部。
左圖程式碼:mainAxisAlignment: MainAxisAlignment.start,
右圖程式碼:mainAxisAlignment: MainAxisAlignment.end,
也可以置中,mainAxisAlignment: MainAxisAlignment.center,
圖之間空一行,mainAxisAlignment: MainAxisAlignment.spaceBetween
平均分配,mainAxisAlignment: MainAxisAlignment.spaceEvenly,
另外,如果要撐滿整個畫面的話,可以使用crossAxisAlignment:CrossAxisAlignment.stretch,
當我們要做左到右的布局,可以直接把Column換成Row就可以了。
總結
今天除了學習到Column的布局,還學到如何串接檔案跟檔案之間的使用。
